🗞️ 文章推荐
《Vite 原理浅析及应用》—— 同城前端技术部分享 Vite 的原理浅析及应用。
《How React server components work: an in-depth guide》
⚒️ 开源与库
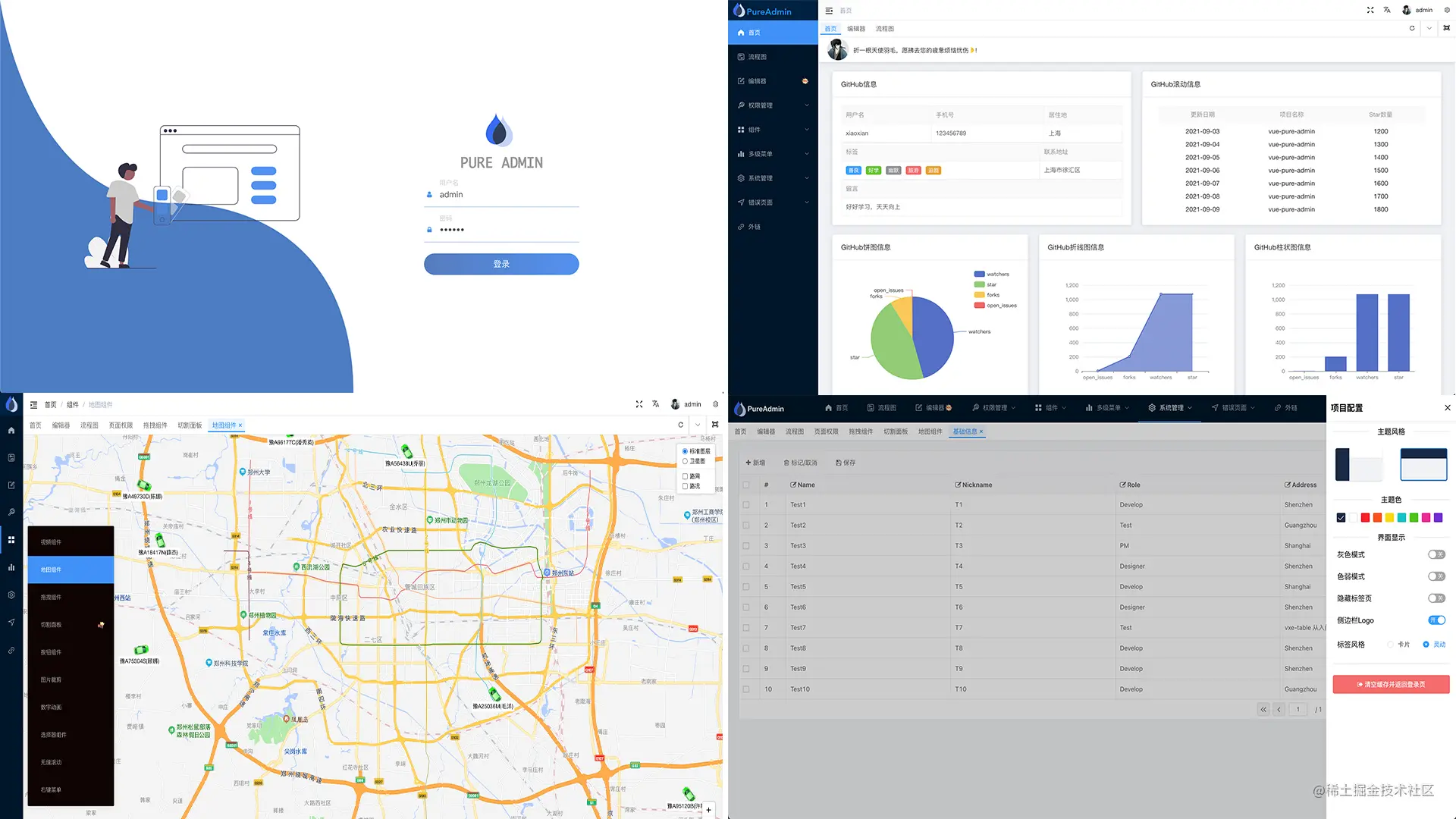
**vue-pure-admin —— 2.1K ⭐️ 🔥 Vue3.0+TypeScript+Vite2.0+Element-Plus编写的一套后台管理系统(兼容移动端)
https://github.com/xiaoxian521/vue-pure-admin

ultrajs.dev ——1.8K ⭐️ 💎 Modern Streaming React Framework in Deno
https://github.com/exhibitionist-digital/ultra

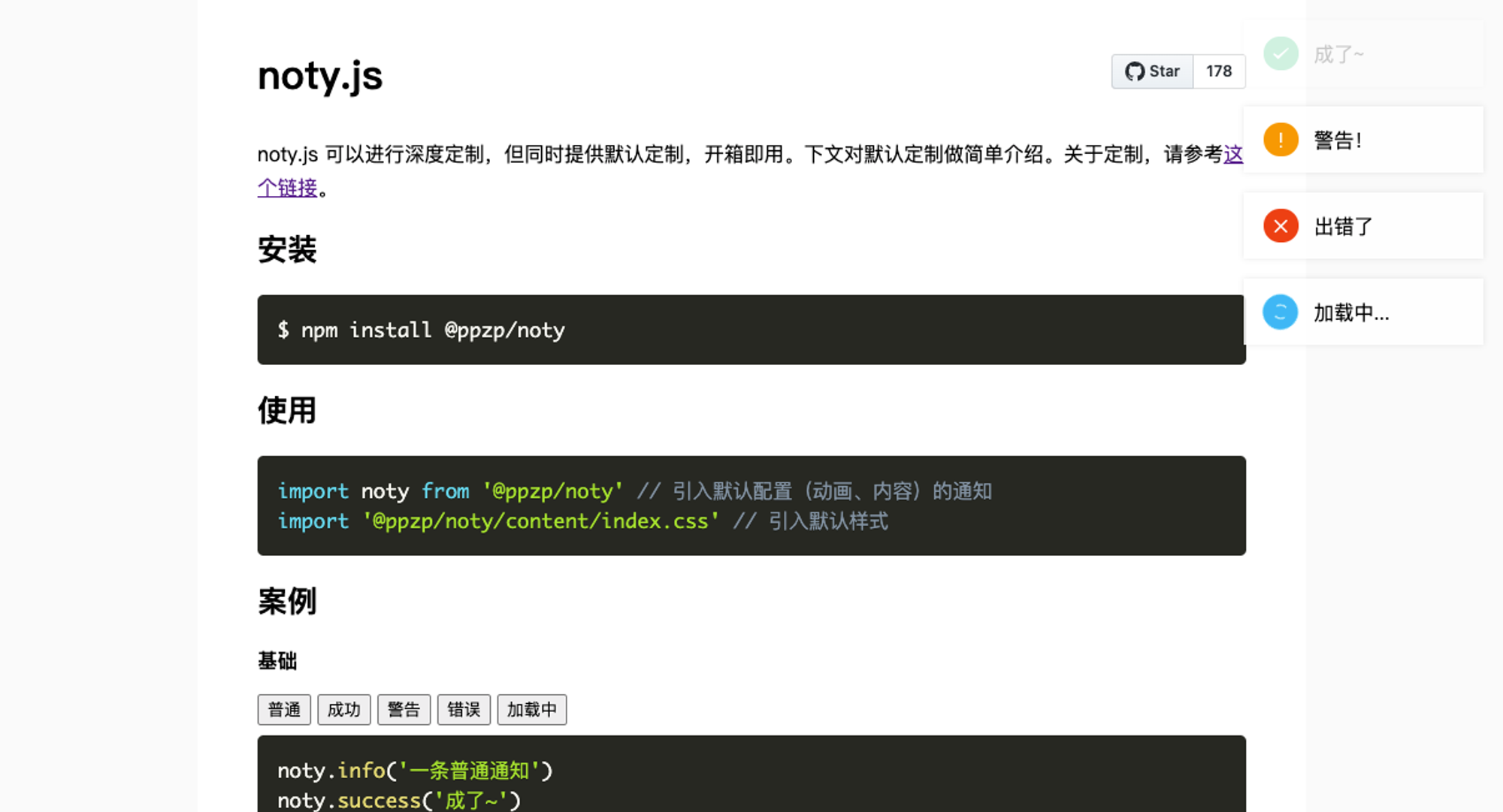
noty.js —— 很精简的 notice
https://github.com/ppz-pro/noty.js

🎉 经验教程
踩坑记录
WARNING in chunk 5 [mini-css-extract-plugin]
Conflicting order in mini-css-extract-plugin —— 问题原因分析
在使用了 mini-css-extract-plugin 的项目中,有时会遇到如下的 Warning 输出:
WARNING in chunk 5 [mini-css-extract-plugin]
Conflicting order. Following module has been added:
..........
追踪到这个issue https://github.com/webpack-contrib/mini-css-extract-plugin/issues/250
可能的解决方案:
一个官方维护人员的回复如下,简单的说,就是在js里css的引入顺序导致的问题,多个css的在js里的引入顺序不同,就会提示这个警告。 例如,在1.js 里,引入的顺序是a.css, b.css; 在2.js里,引入顺序是b.css,a.css, 出现了这种引入顺序不同,就导致了警告。 在两个js里把引入顺序调成一致,就没问题了。在1.js和2.js里的引入顺序都调整成a.css, b.css 就没有那个警告了。
webpack在打包时,如果资源压缩超过244kb时,报错提示
WARNING in asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
Assets:
web/js/app.js?v=a5d0e357 (375 KiB)
web/js/5.chunk.js?v=8c3600b1 (314 KiB)
web/js/286.chunk.js?v=ea2d7ba2 (326 KiB)
解决方案:
在webpack.config.js文件中添加如下代码:
在webpack文件中增加配置,加大文件允许体积,提升报错门栏,不过也需要考虑某些文件太大,需要拆分,这里算是治标不治本
performance: {
hints: "warning", // 枚举
maxAssetSize: 300000, // 整数类型(以字节为单位)
maxEntrypointSize: 500000, // 整数类型(以字节为单位)
assetFilter: function (assetFilename) {
// 提供资源文件名的断言函数
// 只给出js与css文件的性能提示
return assetFilename.endsWith('.css') || assetFilename.endsWith('.js');
}
}
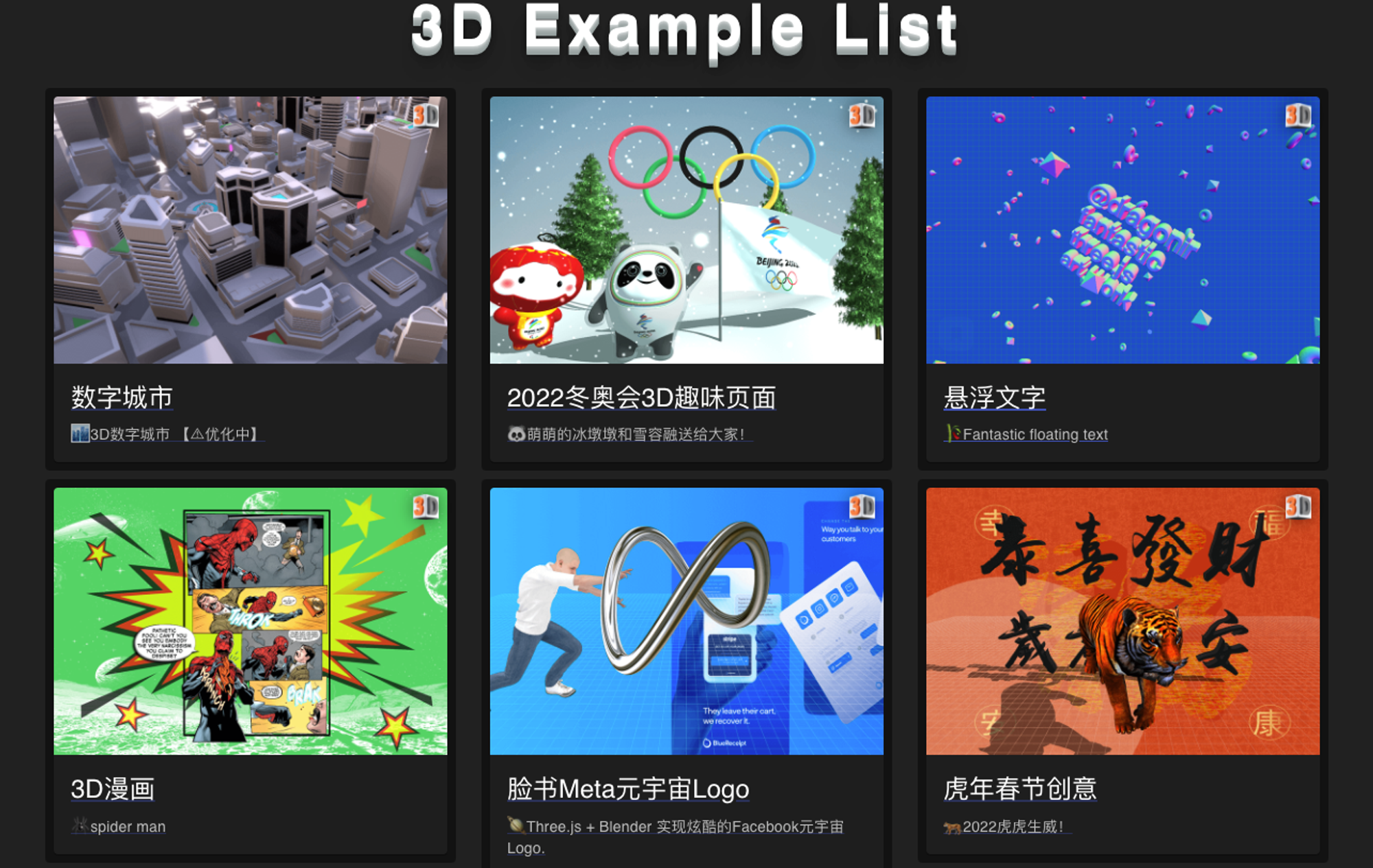
Threejs实例
Three.js 3D项目,包含冰墩墩🐼、数字城市🏙、3D人像👤、车模展示🚗、塞尔达传说🗡等一些3D趣味演示页面
https://github.com/dragonir/3d

🌋 开发周边
网络里发现很多有趣的并且厉害的人物,发现不仅技术强大,重要的是执行力强大👍🏻,通俗来说折腾能力强,会做出各种好玩有趣的东西,遂记录一下。细思🤔,让我们都”折腾“起来吧,用技术能力去实现,而不必拘泥于是否创造价值,其实在折腾的时候不就是价值吗?
专题人物
嘿,我是 Seb,我正在创建#SVG工具和 HTML 模板,以使网络更有趣、 神奇、 有机和丰富多彩。
爱好:网络设计、摄影、晒太阳😄
项目:
联系方式
fffuel.co —— 一个免费的SVG生成器集合,用于渐变、模式、背景和装饰图形。
这里收集了很多svg图形自定义生成的工具集合

Seb 介绍 作者将不同类型的图形生成工具,包括颜色渐变,图标,动画等集合至一起,遂有了 cccreate.co,我基本看了一遍,本周刊之前推荐的开发周报介绍过的,图形、渐变类小工具基本都有收集在这里了。👍🏻

更多期刊内容请移步 codeffe.vercel.app
© 版权声明
- 本站为纯属技术资源分享站点,资源是网络搜集整理而成,版权均归原作者所有。
- 本站仅提供一个观摩学习的环境,将不对任何资源负法律责任。
- 若无意中侵犯到您的版权利益,请来信联系我们,我们会在收到信息后会尽快给予处理!
- 网站内所有资源仅供学习交流之用,如有下载内容,请于下载后24小时内删除,请支持原作正版。
- 转载请保留本站链接及申明内容, 联系方式:zyj10222@126.com。



